工作中会遇到各种各样的问题,ReactNative开发也是填坑不止。
比如最近在开发需求中,就遇到一个问题。在一个卡片类型的右上角添加一个删除按钮。使用了绝对布局position:’absolute’属性,在Android上却无法正常显示,很是烦恼。
有一个相关的issue:https://github.com/facebook/react-native/issues/27255
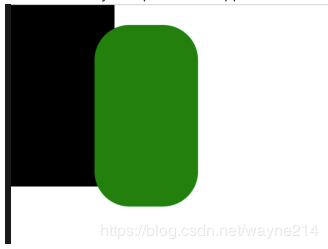
正常希望的展示效果:
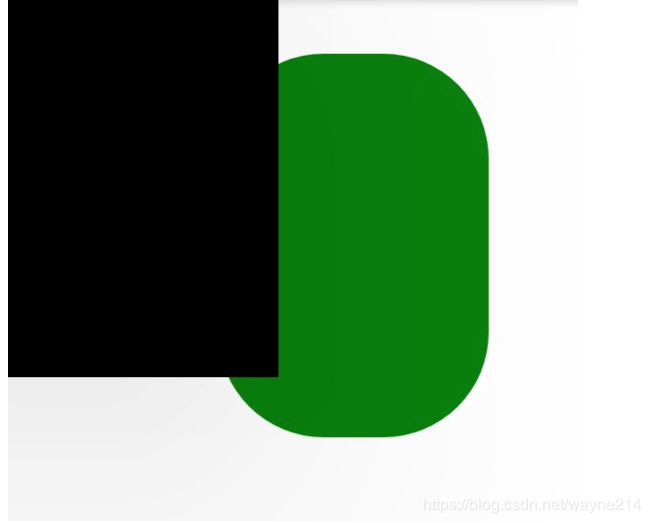
但是实际效果是:
可以看到,绿色的view被遮挡了。
查阅相关资料和尝试之后,可以使用position:’absolute’ 和zIndex结合使用解决这个问题。
最后贴一下,相关代码。
1 | <View style={{ |
微信公众号:君伟说。


